In questo blog si è parlato in abbondanza di HTTPS e a piena ragione: la sicurezza dei nostri dati è una cosa importante che non va presa alla leggera.
Non ci stancheremo di ripetere che la privacy è un diritto di tutti e, di conseguenza, è un dovere della comunità IT fare tutto il possibile per renderla tecnicamente fattibile.
Il protocollo HTTPS è un passo in questa direzione: Google non è stata la prima a impegnarsi in questo senso, ma il suo peso specifico nel panorama tecnologico fa sì che ogni suo movimento sia il più rilevante, nonché quello che riceve la più ampia risonanza.
Questo post sul loro blog di sicurezza ha fatto notizia ed è una delle dichiarazioni giustamente più citate.
 In particolare, mi piace focalizzare l’attenzione sulla immagine che mi sembra la più rappresentativa: un giorno tutte le pagine HTTP saranno trattate come Not secure. Ovvero, non sarà più HTTPS a essere una sicurezza in più, ma HTTP a esserne una in meno!
In particolare, mi piace focalizzare l’attenzione sulla immagine che mi sembra la più rappresentativa: un giorno tutte le pagine HTTP saranno trattate come Not secure. Ovvero, non sarà più HTTPS a essere una sicurezza in più, ma HTTP a esserne una in meno!
In questo ambito, ognuno di noi ha la possibilità di fare qualcosa: in primo luogo, in qualità di esperti di tecnologia, diffondere l’informazione sull’importanza della crittografia.
In seconda battuta, fare le cose bene a casa nostra, come suggerisce, di nuovo, Google anche in un altro post.
Non parlo naturalmente di questo blog, che è in HTTPS da tempo, ma piuttosto dei siti – personali o meno – di ognuno di noi.
L’azienda che ospita i siti che gestisco, offre da alcune settimane lo HTTPS anche per tutti i clienti con piani in hosting, e io di conseguenza mi sono dedicato a capire un po’ meglio come utilizzare HTTPS per un sito che non mantengo in casa mia.
In questo post condivido la mia esperienza.
La prima domanda: ora che ho HTTPS, come faccio a usarlo?
Mi aspetto veramente che tutti i miei vistatori si mettano a digitare h-t-t-p-s-duepunti… ?
Naturalmente no: è compito nostro rendere facile la vita all’utente.
Per fare in modo che una richiesta fatta in HTTP venga automaticamente tramutata in HTTPS si può agire facilmente sulla configurazione del proprio webserver.
Per quanto riguarda Apache, ammettendo di non poter accedere al file di configurazione, si può agire sul file .htaccess nella root del sito (e eventualmente di sue ulteriori copie nelle sottocartelle) aggiungendo questo codice
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Con queste direttive, Apache prenderà le richieste al nostro sito fatte in HTTP e le tramuterà in HTTPS in maniera trasparente all’utente.
Vale la pena ripetere che, dato che il file .htaccess ha sempre la priorità, una sua copia all’interno di una sottodirectory deve contenere lo stesso codice.
Esempio pratico: se nel vostro sito avete una installazione di WordPress nella classicissima cartella /blog, allora dovrete modificare anche il file file .htaccess di WordPress nello stesso modo.
Sì può fare una cosa simile con IIS, nel file web.config della vostra applicazione.
In questo caso bisognerà aggiungere questo frammento di XML:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
…
</system.web>
<system.webServer>
…
<rewrite>
<rules>
<rule name="HTTP to HTTPS redirect" stopProcessing="true" patternSyntax="ECMAScript">
<match url="^(.(?!localhost))*$" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Permanent" />
</rule>
</rules>
<outboundRules>
<rule name="Add Strict-Transport-Security when HTTPS" enabled="true">
<match serverVariable="RESPONSE_Strict_Transport_Security" pattern=".*" />
<conditions>
<add input="{HTTPS}" pattern="on" ignoreCase="true" />
</conditions>
<action type="Rewrite" value="max-age=31536000" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
…
</configuration>
All’interno di system.webserver abbiamo aggiunto delle regole di riscrittura degli URI per sostituire HTTP con HTTPS.
Il pattern "^(.(?!localhost))*$" che vedete nel match è una personalizzazione mia che mi serve per non effettuare la riscrittura quando faccio i test in locale.
Non è necessariamente qualcosa che debba servire ache a voi e la riga avrebbe potuto quindi essere <match url="(.*)" /> per coprire tutti gli URI.
I più attenti avranno notato che nella seconda parte del codice è implementata anche la HTTP Strict Transport Security: si tratta di una tecnologia che permette di indicare al browser di non smettere di usare HTTPS all’interno del sito. Evita che un link scritto male possa chiudere la sessione HTTPS, per esempio; inoltre aiuta a evitare il Protocol downgrade attack e il Session Hijacking .
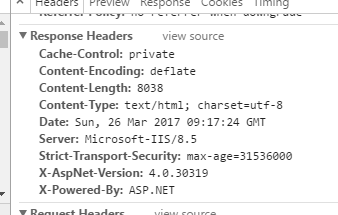
 Come vedete dall’immagine a fianco, viene inserito un nuovo header nella risposta al browser che indica di utilizzare HSTS.
Come vedete dall’immagine a fianco, viene inserito un nuovo header nella risposta al browser che indica di utilizzare HSTS.
La max-age- indica che richieste future a questo server (il numero indicato rappresenta un anno non bisestile in secondi) dovranno essere trattate sempre in HTTPS e non più in HTTP.
Attenzione: se smetteste di usare HTTPS sul vostro sito, un client che tornasse dopo aver già ricevuto questa direttiva, non riuscirebbe più ad accedere ai link, dato che cercherebbe sempre di accedervi tramite SSL.
La stessa tecnologia si può implementare il Apache, di nuovo nel file .htaccess con il codice
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
</IfModule>
Notate che lo header non è aggiunto sempre (non c’è la direttiva always) ma solo quando il trasporto è HTTPS: le specifiche di HSTS indicano chiaramente di aggiungere lo header solo in caso di HTTPS.
Alla fine di tutte le modifiche, potete rivedere il funzionamento del vostro sito con l’utile test che trovate qui https://www.ssllabs.com/ssltest/index.html .
Con questi piccoli accorgimenti è possibile aumentare la sicurezza dei nostri siti anche in hosting, senza necessariamente avere il controllo pieno dell’ambiente server su cui girano.
Lascia un commento